❗ 本文最后更新于 5557 天前,文中所描述的信息可能已发生改变,请谨慎使用。
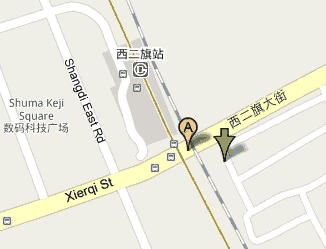
晚上在Google Code上闲逛,发现google gears从0.4版开始新增了一个获取当前地理位置的Geolocation API。试用了一下,居然准确地找到了我的当前位置,很神奇~

相信大家对Google Gears都已经很熟悉了,三大主要功能:本地存储DataBase、本地服务器LocalServer、任务池WorkerPool,外加一个桌面相关功能DeskTop。如果对Gears的这几个特性不是很了解,可以参看老六写的这篇文章。在我这篇文章里只讨论Geolocation API。
这个API使用起来很简单,下面简单的列一下:
var geo = factory.create('beta.geolocation'); //创建geolocation对象
var okCallback = function(d){
alert('当前位置(纬度,经度): ' d.latitude ',' d.longitude);
};
var errorCallback = function(err){
alert(err.message);
};
geo.getCurrentPosition(okCallback , errorCallback);
基本就是这样了,在这之前创建factory以及获得permission的代码就不贴了,看下源码就OK了。
另外,随手抓包看了下这个API实现的原理,其实就是post当前用户的一些信息给google服务器(我这里,post的数据有wifi的ssid,信号强度啥的),服务器就会返回当前的位置,这个技术上没啥特别的,关键在于数据的丰富程度与是否精确。
request:
post http://www.google.com/loc/json
data { "access_token" : "2:FIcsRNHXKylSLYpZ:N7RPZxjyMIX4AiMb", "host" : "test.*.*.com", "radio_type" : "unknown", "request_address" : false, "version" : "1.1.0″, "wifi_towers" : [ { "mac_address" : "00-*-*-*-*-ea", "signal_strength" : -73, "ssid" : "***" }, { "mac_address" : "00-*-*-*-*-aa", "signal_strength" : -80, "ssid" : "*-*" }, { "mac_address" : "00-*-*-*-*-ba", "signal_strength" : -44, "ssid" : "*-*" } ] }
response:
{"location":{"latitude":40.050772,"longitude":116.308348,"accuracy":150.0}}
大家有空也可以试一试,看Gears能不能找到你的位置(需要先安装Google Gears,Chrome已经内置了Gears)。点这里
Update:firefox3.5 已经内置了geolocation,所以修改了一下Demo,在firefox3.5 中不需要安装Gears也可以用了,具体实现还是看Demo吧~另外,Gears几大特性逐渐被各大浏览器所内置,Gears也算功德圆满,不久将会退出历史的舞台。
本文链接:https://mailseason.com/post/use-gears-geolocation.html,参与评论 »
--EOF--
发表于 2009-09-05 17:23:06,并被添加「Gears」标签。查看本文 Markdown 版本 »
Comments
Waline 评论加载中...