❗ 本文最后更新于 4663 天前,文中所描述的信息可能已发生改变,请谨慎使用。
随着智能手机的普及,大家已经习惯随手拍点照片传网上了。有时候传上去的照片方向会不对,甚至还有脑袋朝下的情况。为此,各大微博不约而同的给照片增加左右旋转的功能。这样能解决问题,但我们是否能更进一步,自动选择正确的照片方向呢?刚好最近我们有类似的场景,本文就讨论下这个问题。
实际上,数码设备拍摄照片时,会把许多属性附加在照片文件里,这些属性构成了大家常说的 Exif 信息。访问我的相册会发现照片下也有对应的 Exif 信息。Exif 中有个 Orientation 字段,用来存放照片方向,这就是我们需要的,看下它的定义:
| EXIF Orientation Value | Row #0 is: | Column #0 is: |
|---|---|---|
| 1 | Top | Left side |
| 2 | Top | Right side |
| 3 | Bottom | Right side |
| 4 | Bottom | Left side |
| 5 | Left side | Top |
| 6 | Right side | Top |
| 7 | Right side | Bottom |
| 8 | Left side | Bottom |
NOTE: Values with "*" are uncommon since they represent "flipped" orientations. via
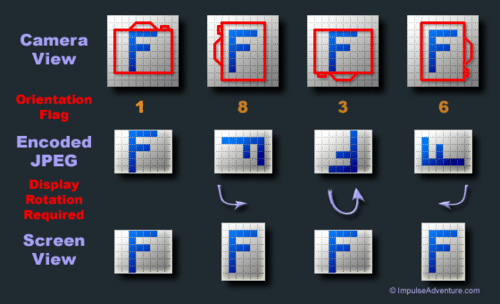
当然,Exif 中的 Orientation 属性,取决于拍照的设备是否拥有方向传感器。不过根据我的了解,目前大部分数码拍照设备都支持记录方向。1 是默认值,2、4、5、7 表示照片进行了翻转。一般情况下,取值应该是 1、3、6、8 中的一种。下面有张更形象的图描述了具体的旋转策略:

如何从图片中获取 Exif 信息,各个语言都有封装好的代码可以直接使用。Javascript 也不例外,国外某同学 08 年就发布了可用代码。他的做法分为两步,首先通过 Ajax 获取原始二进制,这在 firefox 和 webkit 比较好办,在 IE 下需要借助 VBScript 的帮忙;第二步是从原始数据不同位置获取相关信息,基本是体力活了。想深入了解的同学可以点本段几个链接围观下。
从图片 Exif 信息中取到 Orientation 后,就可以根据它来自动旋转图片了,canvas、filter 滤镜、vml、css3 都可以实现图片的旋转。网上也有很多封装好的代码可以直接拿过来用。
综合上文,我写了一个 demo,除了 Opera,兼容大部分其它浏览器(在 Opera11.6 下测试过,也是 OK 的)。
另外,如果用 FileReader Api 获取图片的原始二进制,就可以在浏览器本地实现图片自动旋转。这在图片上传前预览时比较有用,这里有 demo。
PS:其实,大部分的图片查看客户端早已支持自动旋转,所以一般情况下数码设备拍的照片用电脑看,方向都是正确的。许多缩略图生成程序,也是可以指定缩放前自动旋转的(例如 ImageMagick 的 -auto-orient 参数)。
再 PS:纯前端获取图片 Exif,只是一种尝试。如果需要频繁使用 Exif 信息,还是后端获取完,存在数据库比较靠谱。
参考:
本文链接:https://mailseason.com/post/how-to-auto-rotate-photo-in-js.html,参与评论 »
--EOF--
发表于 2012-02-15 02:20:12,并被添加「Exif、JavaScript」标签。查看本文 Markdown 版本 »
专题「Web 产品思考」的其他文章 »
- 页面动画滚动的交互细节 (Dec 08, 2013)
- 两个常见的 Affix 交互问题 (Nov 25, 2013)
- 中英文混排及中文引号 (Sep 10, 2013)
- 关于提高 Tab 切换速度的思考 (Jul 01, 2013)
- 页面变灰二三事 (Apr 22, 2013)
- Chrome扩展与用户隐私 (Mar 20, 2013)
- 如何更好的使用Cookie (Jun 19, 2012)
- FaceBook的NoScript策略 (Sep 10, 2011)
- 一种效果还不错的图片排列策略 (Jul 12, 2011)
Comments
Waline 评论加载中...